personal
Naexguide

Overview
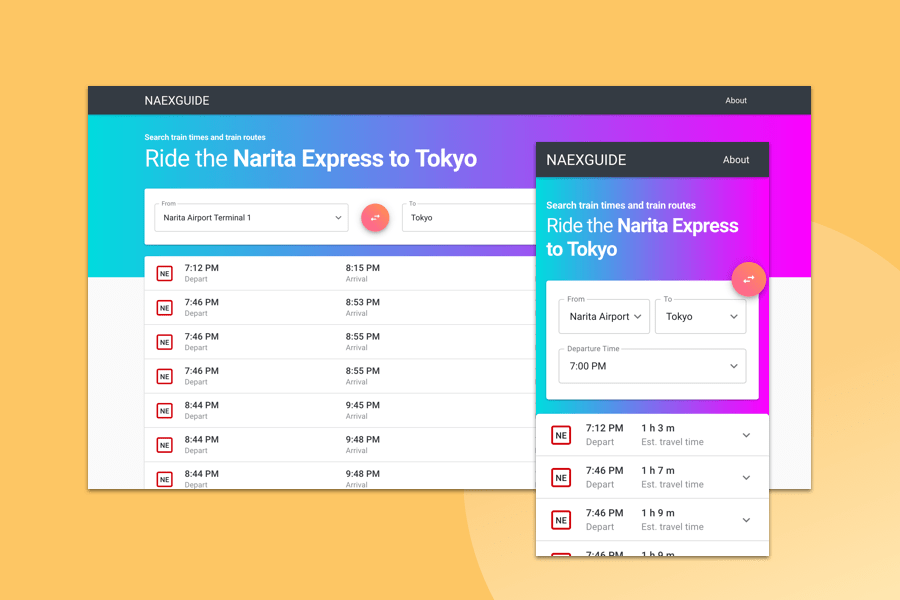
To build this app, I wrote a custom script to fetch and format train time data from multiple urls. I designed the basic app layout using Sketch, and wrote the code for filtering and displaying train times using React with Flow typechecking. Deployment is handled via Github and Netlify. DNS was configured using AWS R5 and Netlify.
- Dates
- July 2019 - Present
- Role
- FE Developer, UX/UI
- Technologies/Tools
- Contributions
- Wrote custom script for scraping train time data from remote sources, formatting, and storing data as local json files
- Designed and built custom search component, which allows users to find trains by time and starting/ending point
- Created switch component based on similar implementation used in Google flights to allow users to switch start and end points with a click of a single button
- Configured domain using AWS R5 and set up automatic deployment via Netlify
- Implemented react-snapshot, react-helmet and utilized Google search console to make site SEO friendly and indexed on Google